
At Slice, I led a small team of incredibly talented, dedicated product and UX designers supporting 8+ product squads across multiple platforms and devices. Each designer was responsible for the full-stack of design from research to UX/UI to testing at a super fast pace—presenting opportunities and challenges alike.
Some of the challenges our team faced centered around individual styles and approaches to execution—especially as the pace of delivery limited our opportunities for cross-squad collaboration. We leveraged an existing (albeit lightweight) design system and had regular shared critiques across the team, but it was not enough. We needed to establish some design principles that would help the team when creating and evaluating design work to be more effective.
Planning the Workshop
Since there were no established design principles or guidelines at Slice, we would be starting from scratch. My goal was to put together a solid plan that would make sure everyone’s ideas were heard and respected while guiding us toward alignment.
I broke the task into two one-hour workshops: the first for open-ended ideation and distilling our ideas into common themes, the second for discussing and prioritizing themes most important to us.

After outlining a tight agenda for each session, I shared the plan with my team to get their feedback. I also asked them to prepare in advance by reading some examples and other materials.
A Remote Workshop for a Distributed Team
Our design team was spread across our offices in New York City and Belfast, Northern Ireland. The difference in locations and 5-hour time difference presented challenges for direct collaboration, which was another great reason to codify our design principles. However, this situation meant that we were already quite experienced in remote collaboration.
While the COVID pandemic hit the same week as our first workshop and disrupted our presence at the office, we had already prepared to conduct the workshop partially remotely leveraging tools like MIRO and video conferencing.
Session 1 – Beginning with Ideation
For our first session, we kicked off with a quick overview of design principles and why they would benefit our team—both internally and when communicating outward with stakeholders. After looking at some examples together, we were ready to begin ideating.
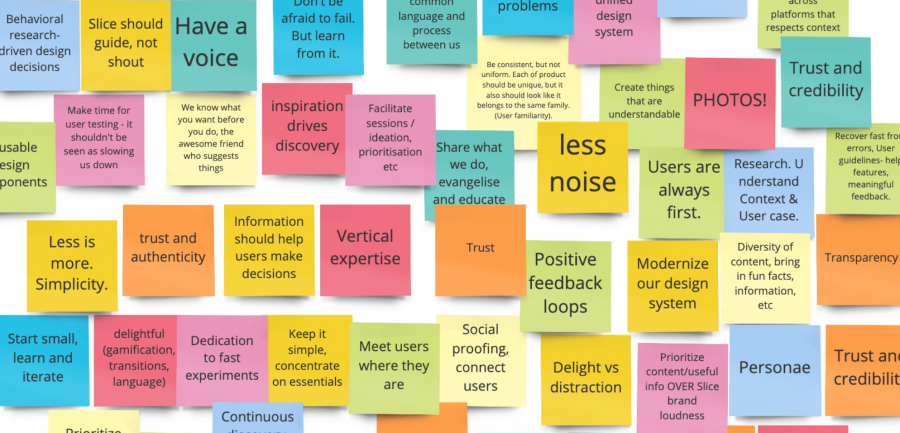
We spent 15 minutes silently adding sticky notes to our Miro board. Designers were encouraged to freely add any ideas or questions as they came to mind without hesitating or worrying about what their teammates were writing.

Each designer then read their note aloud as we began arranging them into common themes and concepts. Very quickly we noticed commonalities and over-arching concepts that would form the basis for our design principles.
Session 2 – Simplifying and Prioritizing
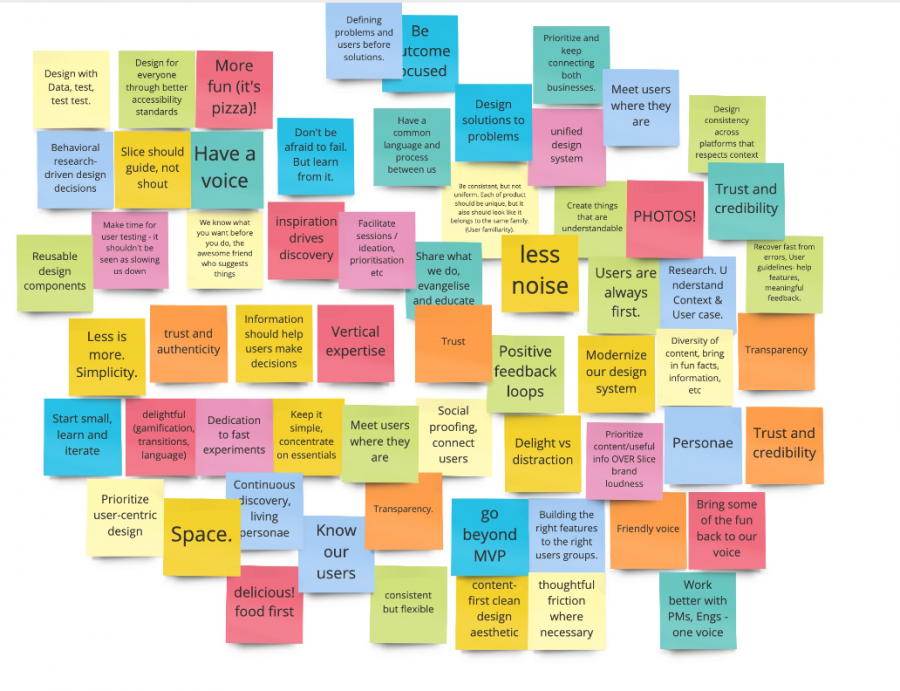
Breaking off for a second session gave the design team to think about and refine ideas from the first session. We began by reviewing the notes that we had grouped before and adding a few that had come up in between sessions.
As a group, we discussed how to “name” or title each theme or concept that held the groups of ideas together. How could we sum up each set of common ideas with a short phrase or sentence? Were there themes that could be combined or simplified?

As we refined our themes, we ordered them according to Maslow’s Hierarchy of Needs, which helped us define what concepts would meet basic needs through to higher needs. This helped us distill our ideas into the four principles we felt were most important to our team and to Slice. We were inspired by this case study.
Baking Our Principles
After two great working sessions, the team finally had a prioritized set of themes and concepts we felt represented what we cared about most and would help build a framework for our design practice going forward.
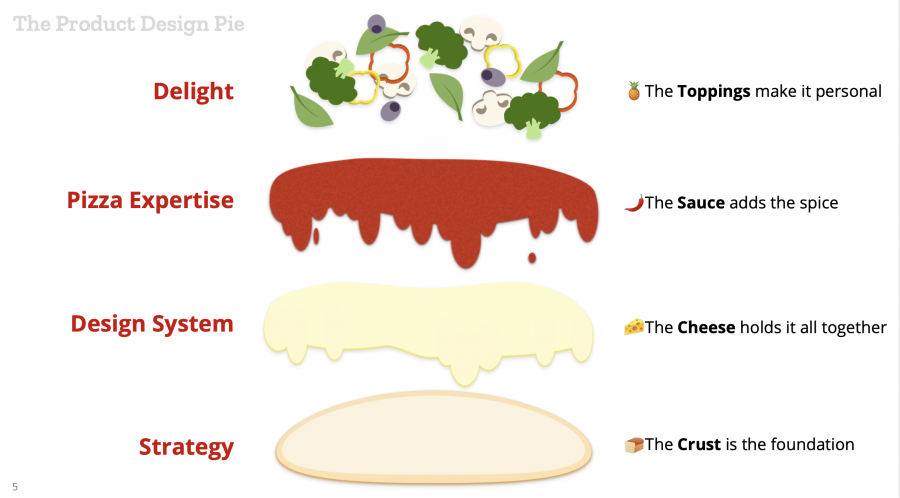
My job was to then take these themes and formulate them into a concise set of guidelines that could be shared with the wider organization. As I distilled our concepts into an actionable set, of course I had to bring pizza into it!


After all of our hard work, the team was stoked about our new guidelines and didn’t even mind the cheesy (ahem) metaphor! I was excited to share our progress with the rest of the product org!
Next Steps
Now that we’ve defined our principles, it’s time to start living up to them! As we build new features and improve on existing ones, we will evaluate our designs according to these four principles
And of course, these principles are not meant to be set forever. Design is never truly “done”—it’s inherently iterative! We plan to revisit these principles every half-year to decide whether we’re living up to them or whether we need to evolve them to meet new design challenges.




You must be logged in to post a comment.